Ever felt like the default Gutenberg editor just doesn’t give you enough to bring your website vision to life?
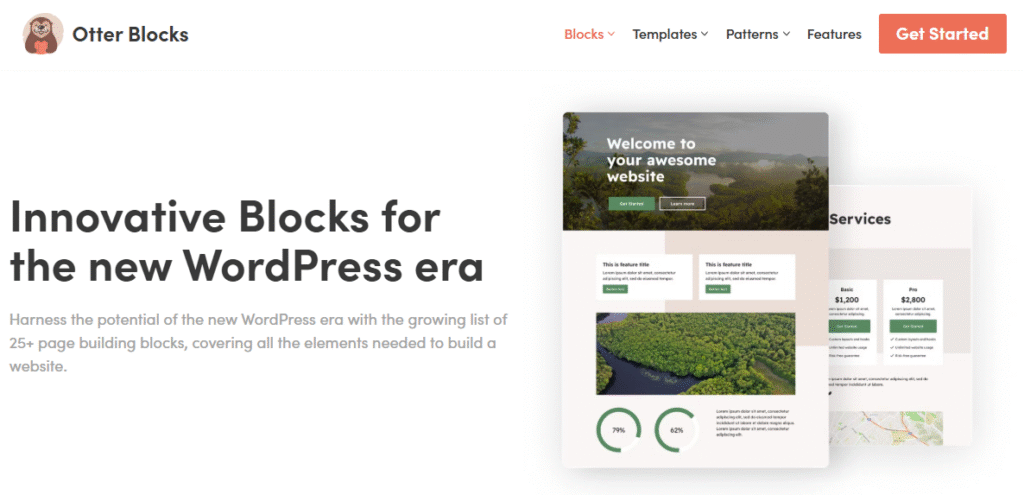
That’s where Otter Blocks steps in. Developed by ThemeIsle, Otter Blocks is a powerful, lightweight plugin that enhances the Gutenberg experience by adding advanced design capabilities, custom blocks, animations, and dynamic layout options—all while keeping your site fast and clean.
Whether you’re a blogger, designer, freelancer, or entrepreneur, Otter helps you build professional-looking pages without writing a single line of code.
Otter Blocks was created to solve a problem most WordPress users face: striking a balance between design freedom and performance.
Traditional page builders are often bloated and slow, while the default Gutenberg tools can feel restrictive. Otter bridges that gap by offering essential customization tools—like conditional display rules, Lottie animation support, and WooCommerce integration—directly inside the native WordPress editor.
It’s intuitive, scalable, and built for users of all skill levels, giving you the power to craft beautiful, responsive websites that actually convert.
Why Otter Blocks Was Created
The Gutenberg editor was a big step forward for WordPress, but its native features still fall short for many users who want to build truly custom and visually appealing websites. ThemeIsle recognized this gap and created Otter Blocks to fill it.
Most website owners struggle between two extremes: sticking with Gutenberg’s basic blocks or going for bloated page builders that slow down sites and complicate workflows. Otter Blocks was designed to offer a third path—an elegant, performance-optimized solution that enhances Gutenberg with meaningful features, not fluff.
Here’s why Otter Blocks came into existence:
- To Simplify Advanced Design Tasks – Without needing HTML/CSS knowledge.
- To Maintain Fast Page Speeds – It’s built to be lightweight and cleanly coded.
- To Empower All Users – From bloggers to agencies, Otter makes professional-grade design accessible to everyone.
- To Stay Future-Proof – It plays nicely with core WordPress and grows alongside it.
Otter was born out of a desire to help WordPress users get more out of what they already have—by building better pages within Gutenberg, not outside of it.
Key Features of Otter Blocks
One of the main reasons Otter Blocks has quickly gained popularity is the sheer power and flexibility it brings to Gutenberg. It’s not just a set of extra blocks—it’s a complete enhancement toolkit designed to make your content look professional, interactive, and visually dynamic. Here’s a deeper dive into some of its standout features:
Custom Gutenberg Blocks
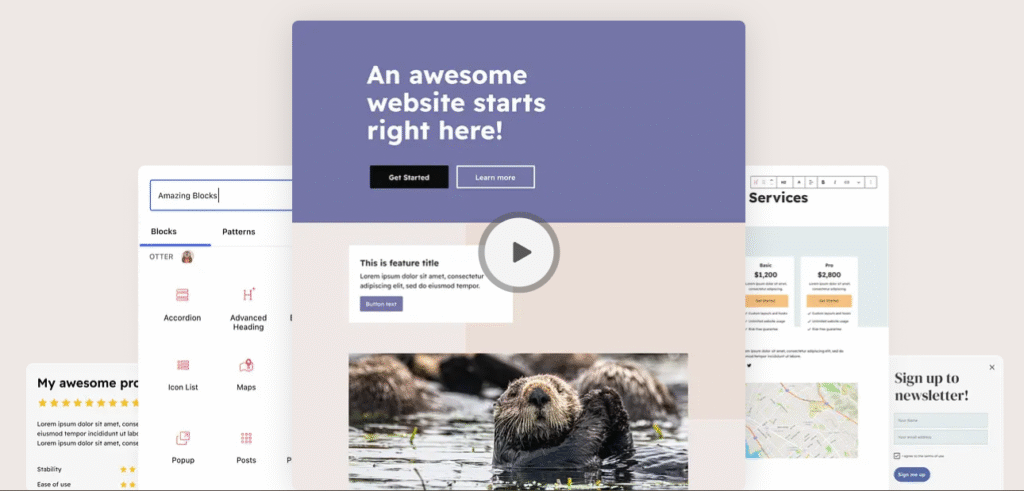
Otter expands your design options with a collection of 20+ custom blocks that are intuitive to use and highly customizable. These blocks range from layout elements to interactive content, allowing you to craft visually engaging pages with ease.
Section Block
The Section block is Otter’s cornerstone. It gives you full control over page layouts by letting you create responsive multi-column sections with customizable background images, gradients, videos, and even parallax effects. You can control padding, margin, borders, and visibility across devices. Whether you’re building a homepage hero section, a features grid, or a service layout—this block makes it incredibly easy and flexible.
Advanced Heading Block
Go beyond the standard title tag with the Advanced Heading block. You get fine-tuned control over typography, font size, weight, color, spacing, and alignment. You can even add animations or responsive adjustments to make your headings pop on any screen. It’s the perfect way to give your content a modern and polished look without needing custom CSS.
WooCommerce Integration
If you’re running an online store, Otter has you covered. Its WooCommerce-compatible blocks let you display product grids, pricing tables, testimonials, and calls to action with full styling control. Unlike other plugins that require complex setups, Otter makes it easy to drag and drop these elements into your product or landing pages. You can tailor the customer journey while keeping your design clean and conversion-focused.
Lottie Animation Support
Animations are a game-changer when it comes to engaging users—and Otter supports Lottie files right out of the box. Lottie animations are lightweight, scalable vector animations that load quickly and look amazing on all devices. With Otter, you can easily upload and customize Lottie animations to add a touch of interactivity to banners, calls to action, icons, or even full-screen sections—without sacrificing performance.
Custom CSS & Advanced Styling
For those who want even more control, Otter allows custom CSS on a per-block basis. This means you can apply unique styles to individual blocks without affecting your global design or installing additional plugins. Plus, advanced styling settings (like padding, margins, border radius, shadows, hover states, and background overlays) are built right into the block editor. You don’t need to switch back and forth between plugins or theme settings to get things just right.
Conditional Visibility Rules
One of Otter’s most powerful features is its Conditional Visibility Rules. This allows you to show or hide specific blocks based on conditions like:
- User role (e.g., show content only to logged-in users)
- Device type (e.g., mobile vs desktop)
- Date and time
- URL query strings
- User interaction or behavior
This feature is incredibly useful for personalized content delivery, marketing campaigns, member-only sections, or A/B testing content layouts. It’s like having a lightweight content management system inside your block editor.

Why Otter Blocks Stands Out
There are dozens of Gutenberg block plugins on the market—but Otter Blocks continues to shine because of its smart design philosophy. It doesn’t just offer more blocks; it offers better blocks, a smoother user experience, and features that actually make your workflow easier. Here’s what sets Otter apart from the rest:
Lightweight & Fast
Many block plugins and page builders come loaded with features that slow your site to a crawl. Otter Blocks takes the opposite approach. It’s built with performance in mind, using clean, efficient code that keeps your site light and lightning-fast. There’s no unnecessary bloat, no scripts loading site-wide when they’re not needed, and no hidden performance traps.
Otter ensures that only the assets required by the blocks you use are loaded—meaning your page speed stays optimized. This is especially important in today’s SEO-driven world, where Core Web Vitals and loading speed directly impact search rankings and user experience. Whether you’re building a one-page site or a full-blown e-commerce platform, Otter won’t drag your site down.
Seamless Gutenberg Experience
One of Otter Blocks’ biggest strengths is how effortlessly it integrates with the native Gutenberg editor. You don’t have to learn a new interface or switch between separate builders. Otter feels like a natural extension of Gutenberg—keeping your workflow familiar and intuitive while enhancing it with more tools and flexibility.
Everything from block controls to design options is integrated right into the WordPress editor, so you don’t waste time searching for settings or toggling between menus. Unlike traditional page builders that completely overhaul the editor, Otter enhances what’s already there—keeping your experience simple, fluid, and distraction-free.
Built for Non-Developers
You don’t need to be a developer, designer, or tech guru to build beautiful websites with Otter. The plugin is built with everyday users in mind—those who want professional-looking results without a steep learning curve. From drag-and-drop functionality to intuitive styling controls, everything is designed to be beginner-friendly.
Each block comes with pre-set styling options, helpful tooltips, and mobile responsiveness built in. You can even save and reuse your favorite block configurations, making site building faster and more consistent. Whether you’re setting up your first website or managing multiple client projects, Otter gives you all the tools you need—minus the overwhelm.
Ideal Use Cases for Otter Blocks
Otter Blocks isn’t a one-size-fits-all tool—it’s a versatile solution that adapts to the needs of different users and industries. Whether you’re writing blog posts, building client websites, or selling products online, Otter provides the flexibility and power you need to create compelling content that performs. Let’s break down how different types of users can benefit from it:
Bloggers and Content Creators
For bloggers, first impressions matter—and Otter helps you make a great one. With blocks like Post Grid, Author Bio, Table of Contents, and Social Sharing, you can design beautiful layouts that engage your readers and keep them on the page longer. Want to highlight affiliate links, add attention-grabbing CTAs, or create stylish quote blocks? Otter’s got you covered.
Plus, with the Advanced Heading, Icon List, and Accordion blocks, you can break up long-form content into digestible sections that are both SEO-friendly and reader-friendly. Otter helps content creators craft blog posts that don’t just inform—but convert, rank, and inspire.
Agencies and Freelancers
Agencies and freelancers are always looking for efficient ways to deliver polished websites for clients—without reinventing the wheel every time. Otter Blocks supports reusable block templates, so you can save time on repetitive layouts. It also offers advanced customization features like visibility conditions and custom CSS, perfect for tailoring content to specific audiences or campaigns.
Plus, because Otter is lightweight and scalable, it’s ideal for client sites that need to stay fast and meet performance benchmarks. Whether you’re building landing pages, sales funnels, or full company websites, Otter gives you a professional-grade toolkit that works inside WordPress—no bloated builder required.
E-Commerce Websites
Online stores need more than just product listings—they need compelling design, trust-building elements, and conversion-focused layouts. Otter’s WooCommerce-compatible blocks help you showcase products with Pricing Tables, Testimonials, Featured Product Grids, and Call-to-Action blocks.
You can also use Countdown Timers for flash sales, add Lottie Animations to highlight limited-time offers, and apply Conditional Display rules to personalize content for logged-in users or returning customers. This level of customization makes Otter a powerful asset for boosting engagement and increasing conversions.
Local Businesses and Portfolios
If you’re a small business owner, coach, consultant, or creative professional, Otter Blocks can help you build a clean, modern, and functional website—without hiring a developer. Use the Maps block to display your location, the Contact Form block to capture leads, and the Services or Team Members blocks to present your offerings clearly and professionally.
Creative professionals—like designers, photographers, or writers—can also use Otter to build stunning portfolios using image galleries, carousels, and testimonial sliders. Everything is responsive by default, so your site will look amazing on mobile devices, too. And with minimal setup, you can launch a polished, client-ready site in a fraction of the time.
From solo bloggers to growing agencies and everything in between, Otter Blocks adapts to your workflow and grows with your needs—making it a smart investment no matter what kind of website you’re building.
How to Install Otter Blocks
Getting started with Otter Blocks is quick and painless. You don’t need any technical background or advanced setup—just a WordPress website and a few clicks. Whether you’re launching a new site or enhancing an existing one, installing Otter is as easy as installing any other plugin from the WordPress repository.
Step-by-Step Installation Guide
Here’s how you can install Otter Blocks on your WordPress site in under 2 minutes:
- Log in to your WordPress Dashboard.
Go toyourdomain.com/wp-adminand enter your credentials. - Navigate to Plugins > Add New.
In the left-hand menu, click on “Plugins,” then select “Add New.” - Search for “Otter Blocks.”
In the search bar at the top right, type “Otter Blocks” or simply “Otter.” You’ll see the plugin titled “Otter – Page Builder Blocks & Extensions for Gutenberg.” - Click ‘Install Now’.
Once the plugin appears in the results, click the “Install Now” button. - Activate the Plugin.
After installation, the “Install Now” button will turn into “Activate.” Click it to enable the plugin on your site. - You’re Done!
Otter Blocks is now active, and you can start using the new blocks directly within your Gutenberg editor.
Activating and Configuring the Plugin
Once Otter Blocks is activated, it automatically integrates with your Gutenberg editor. But to get the most out of it, you may want to explore and configure some of its settings. Here’s how:
- Go to Otter Settings
In your WordPress dashboard, go toSettings > Otter Blocks. This is where you’ll find all the plugin options. - Enable or Disable Individual Blocks
Otter lets you toggle specific blocks on or off depending on your needs. This keeps your editor clean and helps optimize performance. - Adjust Global Settings
From layout width to visibility rules, you can customize Otter’s default behaviors here to match your site’s design system. - Explore Advanced Features
Under the same settings panel, you can:- Set up Animation Settings
- Configure Visibility Conditions
- Enable Lottie File Uploads
- Integrate with WooCommerce or third-party themes
- Import Pre-Built Templates (Optional)
Otter also includes a library of ready-made block patterns and templates. If you want to speed up your workflow, you can import one and customize it to fit your brand.
With Otter Blocks installed and configured, you’re ready to start building faster, smarter, and more beautiful websites—all within the native WordPress environment.
Customization Tips and Tricks
Otter Blocks is not just about adding pre-made blocks—it’s a powerful tool for customizing your workflow, saving time, and creating consistent, branded designs across your site.
Once you’ve got the hang of the basics, these pro-level tips and tricks will help you get even more out of the plugin.
Whether you’re managing one site or a dozen, these strategies can take your efficiency and design quality to the next level.
Creating Reusable Templates
One of the smartest ways to speed up your content creation process is by using Reusable Blocks—and Otter Blocks works perfectly with this native Gutenberg feature.
You can design a complete section (like a pricing table, testimonials layout, or contact form), then save it as a reusable block to drop into future posts or pages instantly.
Here’s how:
- Build your desired layout using Otter Blocks.
- Select all the blocks you want to save (hold
Shiftand click). - Click the three-dot menu and choose “Add to Reusable Blocks.”
- Name it something clear like “3-Column Pricing Section” or “Testimonial Layout.”
Now, anytime you’re creating content, you can insert this saved template in seconds—keeping your branding and layout consistent without recreating the wheel every time.
Combining Otter with ThemeIsle Themes
While Otter Blocks works with any theme, it’s especially powerful when paired with ThemeIsle’s own lightweight, customizable themes like Neve or Hestia. These themes are optimized for performance and fully compatible with Otter’s blocks, making it easier to create pixel-perfect designs that respond well on all screen sizes.
When using Otter with a ThemeIsle theme:
- You’ll notice seamless style integration—fonts, colors, and spacing feel unified.
- Layouts align naturally with your theme’s grid system.
- You can import full starter site templates that are built using both Otter and ThemeIsle themes for a faster launch.
This combo gives you a true “plug-and-play” setup for building professional websites without the need for a full design team.
Using Otter with Page Builders
While Otter Blocks is designed for Gutenberg, it can still play nicely alongside popular page builders like Elementor or Beaver Builder.
This is especially useful for sites that use a hybrid approach—some pages built in Gutenberg, others with a builder.
Use Otter Blocks when:
- You want to keep certain parts of your site lightweight and fast.
- You’re publishing blog posts, landing pages, or content that doesn’t require full-page builder complexity.
- You need advanced Gutenberg features (like conditional visibility or Lottie animations) that your builder may not offer.
Pro Tip: If you’re transitioning away from a page builder to embrace the native block editor, Otter Blocks acts as a perfect stepping stone.
It gives you many of the layout and design features of a builder, without locking you into a proprietary system.
By leveraging reusable templates, pairing Otter with optimized themes, and integrating it smartly with existing tools, you can streamline your site-building workflow while maintaining complete creative control.
Otter isn’t just a plugin—it’s a strategy for modern WordPress design.
Real User Reviews & Feedback
One of the best ways to gauge a plugin’s real-world value is through user feedback—and Otter Blocks has earned high praise from thousands of WordPress users.
With over 300,000 active installations and consistent 4.8+ star ratings on the WordPress.org repository, Otter is clearly striking a chord with both beginners and professionals.
Users love how Otter adds premium-quality features without overwhelming their websites. Many highlight its ease of use, fast performance, and how seamlessly it integrates with Gutenberg.
Freelancers appreciate the ability to create reusable templates and clean layouts quickly, while small business owners often mention how Otter helped them build a site they’re proud of—without hiring a developer.
Some developers even say Otter makes Gutenberg a real alternative to page builders.
Whether it’s praised for its lightweight design, mobile responsiveness, or thoughtful UX, the feedback is consistent: Otter Blocks is an invaluable tool for modern WordPress site building.
Comparing Otter Blocks with Other Block Plugins
The Gutenberg ecosystem has exploded in recent years, with dozens of plugins offering extended block libraries.
But how does Otter hold up against the top contenders?
Here’s a side-by-side comparison of Otter Blocks versus other popular Gutenberg block plugins.
Otter vs. Kadence Blocks
Kadence Blocks is known for its flexibility and deep design control. It offers advanced typography, spacing, and layout tools that cater to power users.
However, it can feel overwhelming for beginners and may require more tweaking to achieve simple results.
Otter Blocks, on the other hand, focuses on simplicity and performance. It’s lighter, easier to use out of the box, and integrates more cleanly with ThemeIsle themes.
Otter also offers conditional visibility and Lottie animation support—features that Kadence lacks natively.
Choose Otter for faster setup and ease of use. Choose Kadence if you want more granular control and don’t mind a steeper learning curve.
Otter vs. Spectra (Formerly Ultimate Addons for Gutenberg)
Spectra, developed by Brainstorm Force (the team behind Astra), is packed with powerful design elements and works well with the Astra theme.
It offers a broad range of blocks for headers, sliders, marketing elements, and more.
Where Otter Blocks excels is in its minimalist design philosophy. It doesn’t try to do everything—instead, it focuses on essential, high-impact features that most users need.
Otter’s UI is more streamlined, and it loads fewer assets, which translates into better performance and lower page weight.
Go with Otter if you value speed, simplicity, and better integration with core WordPress. Choose Spectra if you’re already using Astra and want an all-in-one marketing toolkit.
Otter vs. Stackable
Stackable is one of the most beautifully designed block libraries with a strong emphasis on pre-made designs and advanced styling options. It’s ideal for users who want to create visually stunning websites with lots of effects and animations.
Otter Blocks competes by offering advanced tools like conditional visibility and custom CSS options, while still maintaining excellent performance.
Stackable’s feature-rich design may come at the cost of added weight and complexity, especially on slower servers or limited hosting plans.
Use Otter for lightweight flexibility and enhanced functionality. Choose Stackable for highly polished visuals and if you’re comfortable tweaking designs extensively.
Pros and Cons of Otter Blocks
Like any plugin, Otter Blocks has its strengths and trade-offs. Here’s a balanced breakdown:
Pros
- Lightweight & Speed-Optimized: Doesn’t bloat your site or slow down performance.
- Beginner-Friendly UI: Clean interface with intuitive block controls.
- Advanced Features: Includes conditional visibility, Lottie animations, and custom CSS.
- Seamless Gutenberg Integration: Works natively with WordPress, no extra interfaces to learn.
- Reusable Templates: Save time by creating repeatable layouts and designs.
Cons
- Fewer Fancy Blocks: Compared to plugins like Stackable or Spectra, Otter offers fewer pre-designed templates and animations.
- Best with ThemeIsle Ecosystem: While it works with any theme, it really shines when paired with Neve or Hestia.
- Limited Role Management: More advanced user role controls might require additional plugins.
Is Otter Blocks Worth It?
Absolutely—Otter Blocks is more than worth it, especially if you’re looking for a Gutenberg enhancer that delivers performance, usability, and modern design features in one neat package.
What makes Otter truly shine is its balance: it’s powerful enough for developers, yet simple enough for beginners.
You don’t have to worry about steep learning curves or bloated performance—everything is built to work with WordPress, not around it.
If you’re tired of the limitations of default Gutenberg blocks but don’t want the bloat of traditional page builders, Otter is the sweet spot.
With features like conditional block visibility, Lottie animation support, WooCommerce integration, and custom styling controls, you get tools that solve real design problems—without overcomplicating your workflow.
Whether you’re launching your first blog, managing client websites, or scaling an e-commerce store, Otter Blocks gives you the freedom to build professional, high-converting pages with ease.
So, is it worth your time? If you value speed, flexibility, and freedom from heavy page builders, the answer is a big yes.
Conclusion
Otter Blocks proves that you don’t need an expensive page builder to create beautiful, responsive, and engaging websites.
It turns the basic Gutenberg editor into a flexible design powerhouse—with custom blocks, advanced features, and performance-focused architecture that won’t slow your site down.
Whether you’re a solo blogger, digital agency, freelancer, or business owner, Otter empowers you to build smarter and faster.
It enhances your creativity, speeds up your workflow, and gives you design superpowers—all within the native WordPress interface.
In a world where simplicity often means sacrificing control, Otter Blocks gives you both. Lightweight. Powerful. User-friendly. It’s the perfect Gutenberg companion you didn’t know you needed—until now.
FAQs
1. Is Otter Blocks Free?
Yes! Otter Blocks offers a generous free version with all the core features you need. For advanced features and priority support, you can upgrade to the Pro version.
2. Can Otter Blocks Work with Any WordPress Theme?
Absolutely. Otter is designed to be theme-agnostic, meaning it works with any well-coded theme. However, it pairs especially well with ThemeIsle themes like Neve and Hestia.
3. Does Otter Slow Down My Website?
Not at all. Otter is lightweight and performance-optimized. It only loads the necessary assets for the blocks you use, keeping your site fast and SEO-friendly.
4. Is Otter Blocks Beginner-Friendly?
Yes! Otter is built with ease of use in mind. Even if you’ve never designed a website before, you can start creating beautiful pages with its drag-and-drop blocks.
5. Where Can I Get Otter Blocks?
You can download Otter Blocks directly from the WordPress Plugin Repository or visit the official page on ThemeIsle’s website for more details and Pro features.